超個人的アニメGIFの作り方
先月、ひとはのアニメGIFを作ったのですが、せっかく習得したノウハウを1ヶ月で忘れてしまっていたため、自分用に作り方をまとめておこうかと思います。ちなみに、これはあんまりほかに役に立たないような気がします。みつどもえ用というか、簡単なアニメにしか通用しない感じ。もちろん、この技術を応用すれば他のアニメなどにも通用するかとは思いますが・・・
まず、自分が使ってるツール。
・動画プレーヤー。画像のキャプチャが出来るものならなんでも。自分はCyberLinkのPowerDVDを使ってます
・画像編集ソフト。ふつーはたぶんフォトショ。自分はたまたま購入したIllustStudioがあるのでそいつを使ってます。ペジェベジェ曲線で切り抜きが出来るものならなんでもいいのかも
・ドラッグ&ドロップ画像変換。任意のフォーマットから任意のフォーマットに変換できます。アニメGIFを作るのなら出力フォーマットはGIFですね
http://www.vector.co.jp/soft/win95/art/se242146.html
・EDGE。256色専用のドット絵を書くためのツールです。アニメGIFを生成するのに使います
http://takabosoft.com/edge
んでは早速やってみましょう。
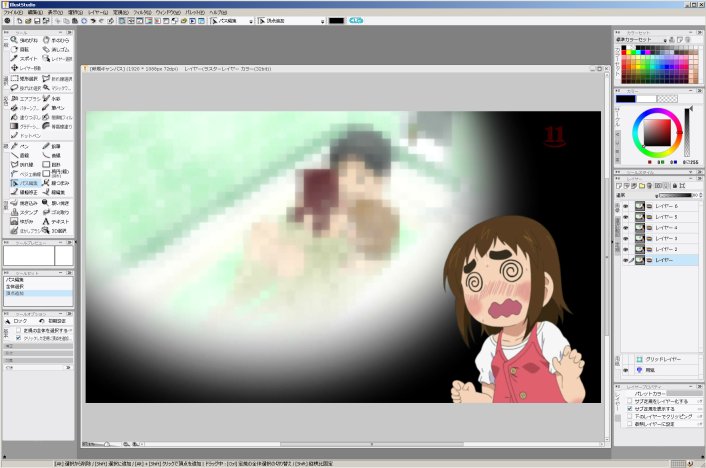
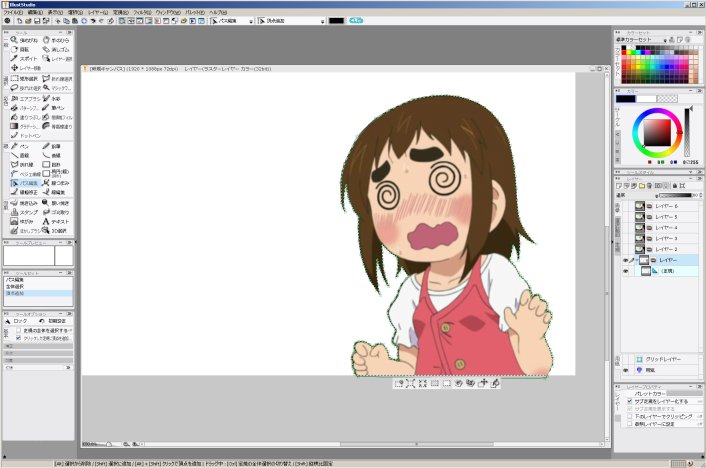
まず、動画から必要なデータをキャプチャします。アニメGIFなので、コマ送りしつつ必要なデータを全てキャプチャします。キャプチャしたら画像編集ソフトに貼り付けていきます。

今回は計6枚の画像を用意しました。輪郭がほとんど一緒なので同じキャンバスのレイヤーに重ねて貼っていきます。この時点ではキャンバスのサイズ変更などは行いません。大きな画像から切り出したほうがラクですし、あとでキレイに仕上がりますしね。
切り抜きについてはぶっちゃけIllustStudioの使い方を参考にしてください。手抜きでスマン。
http://www.illuststudio.net/howto/howto-005/lesson011/003/
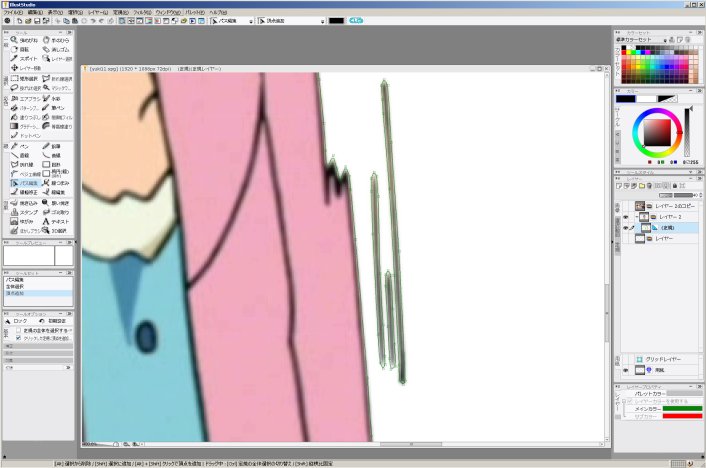
「2.[折れ線]ツールの使い方」を参考にし、折れ線ツールを使って範囲選択を行います。[ツールオプション]で[折れ線を曲線にする]を忘れないように。「曲線の頂点にポイントを置くようなつもりで、クリックしてポイントを指定します。」とありますが、まさしくそんな感じでクリックしていきます。ちょっとくらい大雑把でもOK!あとで頂点も追加できますしね。

初めは少し大きめに拡大してから作業をするといいかもしれません。ていうか自分はそうしてます。いつも400%くらいにしてますね・・・たぶんそんなに細かく指定しなくてもいいとは思うんですが、つい完璧を求めすぎたりするので・・・
とりあえず選択範囲を閉じ、「レイヤープロパティ」パレットから「サブ定規をレイヤー化する」にチェックを入れます。これで[レイヤー]パレット上に[サブ定規]レイヤーが表示されます。
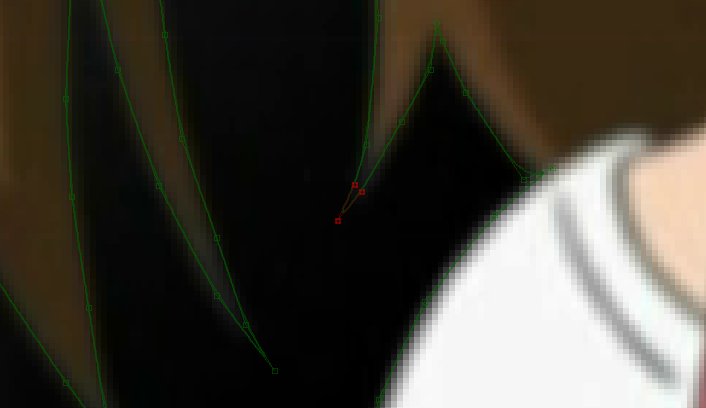
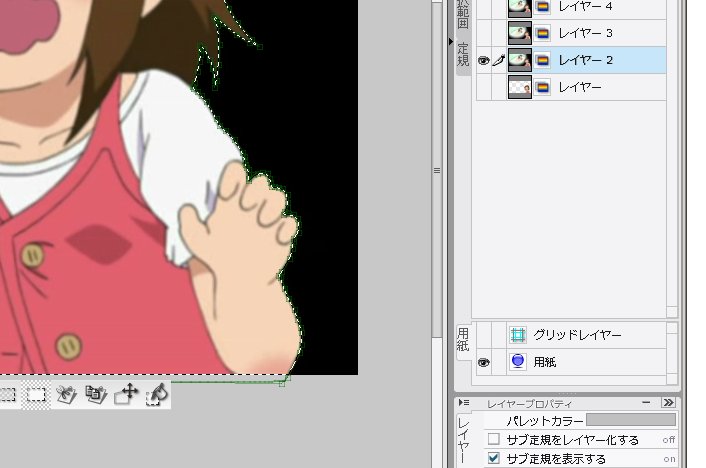
その後「3.[パス編集]ツールの使い方」を参考に、選択範囲を微調整していきます。この時注意してるのは、毛先とか尖った部分をうまく選択してやることですかねー。だいたい、3点を指定して毛先を選択するようにしてます。入り→頂点→抜き、って感じで。

↑の赤で選択された部分を参考にしてみてください。ちなみに山の部分だけじゃなく、谷の部分(つまり引っ込んでるほうね)も同じ感じです。
選択範囲が決定したら定規から選択範囲の作成を行います。「サブ定規」レイヤーを選択し、メニューの「定規」→「定規から選択範囲の作成」を選択します。

これで実際の選択範囲が決定したのですが、このまま切り取るとピクセルの境界が目立つので少し境界をぼかします。「選択」メニューから「境界をぼかす」を選択します。ぼかす範囲は適当ですが、3.5pxくらいを目安にしてみるといいんじゃないでしょうか。かなり適当。
ぼかしが完了したらいよいよ画像を切り取ります。「選択範囲ランチャー」の「選択範囲外をクリア」をクリックします。このとき、レイヤーは対象のレイヤーを選択して下さい。「サブ定規レイヤー」ではダメです。あと、他にレイヤーが存在する場合は、一時的に非表示にしておいてください。レイヤーが下の方にあると、選択範囲外をクリアしても見た目にはクリアされてない様に見えますからね。

これでとりあえず1枚分の処理が完了しました。むふー(ひとは風)。あと残り5枚・・・憂鬱ですが、今回は輪郭が変わってないので、すでに作成した「サブ定規レイヤー」をそのまま使用できます。ラッキーですね。まぁ少し変わっただけなら少し修正するだけでそのまま使えるんスけどね。ここからはオリジナル?の作成方法なので少し詳しく書いていきます。ああそうだ、ここまでいろいろやってきましたが、細目にセーブはしといてくださいね。って自分はここまでセーブしてなかったッス。危ない危ない。保存にはJPEGとかじゃなくて、そのツールの専用の書式、IllustStudioならXPG形式(フォトショならPSD?)とかですよ。当然ですが。
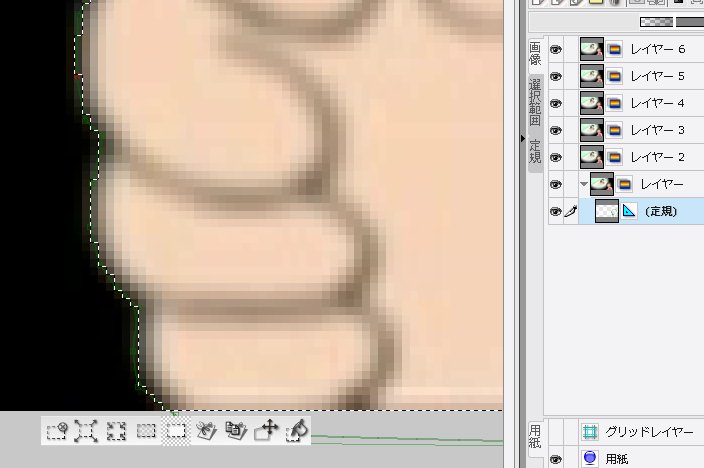
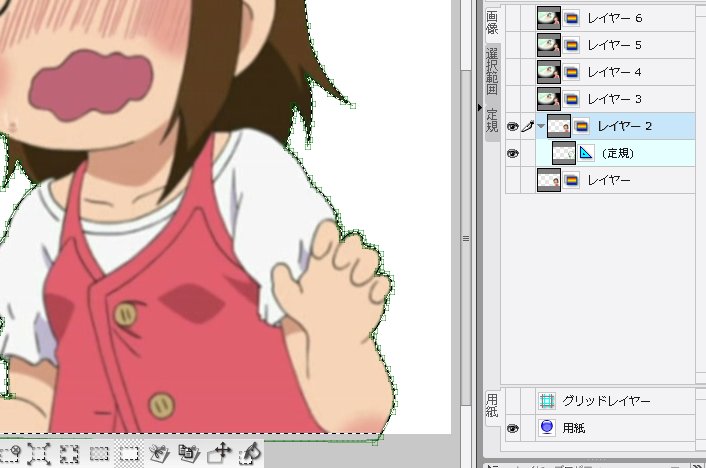
続いて2枚目以降の処理です。すでに作成してある「サブ定規レイヤー」を2枚目以降のレイヤーにドラッグします。

「サブ定規レイヤー」は消えてしまいましたが大丈夫。「レイヤープロパティ」の「サブ定規をレイヤー化する」にチェックを入れてください。「サブ定規レイヤー」が復活しましたね?そしたらこのまま「選択範囲外をクリア」を行ってください。選択範囲外がクリアされたと思います。レイヤーを見ると、ちゃんとレイヤー2(以降)が表示されてますね?

あとはこの処理を他のレイヤーにも行っていくだけです。簡単ですね。
※ちなみに今やってて気がついたんですが、「サブ定規レイヤー」はドラッグしなくてもいいっぽいです。「サブ定規をレイヤー化する」もしなくていいみたい。スマン。修正が必要なレイヤーのときには、そのレイヤーを選択し「サブ定規をレイヤー化する」して定規を復活させ、選択範囲を修正していけばいいんじゃないかと思います。
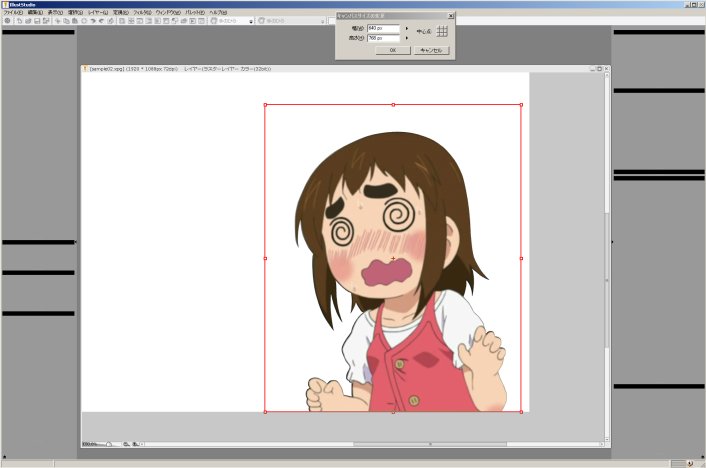
ここまで全てのレイヤーについて必要な画像だけ取り出せばあとはそんなに難しくないと思います。画像編集ソフトでは、画像のリサイズと画像の書き出しを行うだけですね(必要なレイヤー分)。ではやっていきましょう。選択範囲が残っていれば「選択を解除」を行ってください。次に画像のリサイズです。「編集」メニューの「キャンパスサイズの変更」をクリックして下さい。

今回はこんな感じで切り出します。640x768で指定しました。16の倍数にしてますが、あんまり気にしなくても大丈夫かも。んで、このままのサイズでアニメーションさせてもいいんですが、あんまりデカいとアレなので少し小さくしておきましよう。「編集」メニューの「キャンパス解像度の変更」から行えます。今回は半分くらいにしますので、倍率を0.5に設定してみてください。まだちょっと大きいかもしれませんが、作る画像に応じて適当に指定して下さい。

ここまで、レイヤーに複数の画像を設定しているので、全ての画像が同じ大きさ、位置で保存できていると思います。別々のキャンバスで作っていると、いちいち位置や大きさを設定していないといけないので非常に面倒です。レイヤー化してしまえば、最終的に保存するときに分けてやればいいだけですしね。
で、保存です。そのまま「ファイル」→「別名で保存」から1枚ずつ画像を保存します。今回はPNG形式で保存します。JPEGとかでもいいような気もしますが、なんとなくGIFにすることを考えるとPNGのほうがいいような気がします。まず1番上のレイヤーを選択し、PNGで保存して下さい。ここで注意するのは、PNGの設定で「色深度」を「RGBAカラー」に設定すること、ですかね。白背景でいいなら別に構わないと思うんですが、あとで再利用することも考えるとアルファチャンネルを残したまま保存したほうがよいと思います。
次に1番上のレイヤーを削除し、2番目のレイヤー(1番上になっているもの)を選択し、PNGで保存します。あとはこれの繰り返しで保存していけばOKです。今回、レイヤー6が一番上になっていますので、レイヤー6→5→4と逆順に保存していけばよいと思います。ファイル名も分かりやすいようにレイヤーの番号を付けておくといいと思います。PNG形式で保存する際、「レイヤー情報は保存されません」と出ますが気にしなくて構いません。ただし一応念をおしておきますが、PNGで1枚ずつ保存する前に必ず全体で保存して下さいね。XPG形式とかで。
これで下絵の画像の準備が整いました。むふー。次はアニメーションGIF化、といきたいところですが、下絵自体はPNG形式で保存したので、PNG→GIF変換をしないといけません。IllustStudioから直接GIFに落とせればいいんですがね・・・まぁないものねだりしてもしようがないので、ツールを使って変換します。ドラッグ&ドロップ画像変換を起動し、先ほど作成した下絵をまとめて選択し、ツールにD&Dして下さい。変換形式はGIFですよ。これで下絵を保存してあるフォルダに、拡張子がGIFで同じ名前のファイルが作られたと思います。これで変換終了。楽勝ですね。
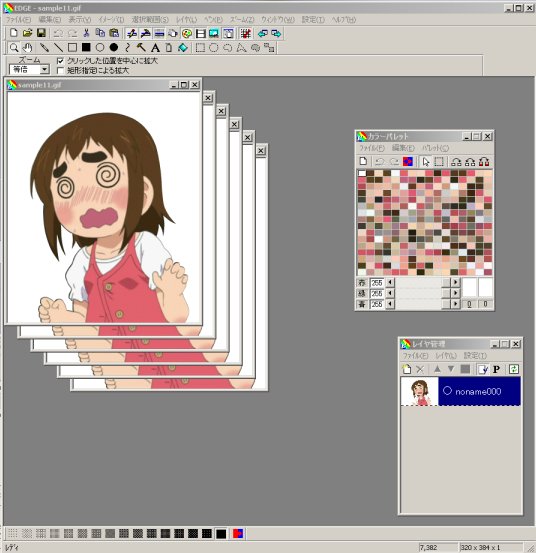
最後にアニメGIF化です。edgeを起動し、先ほど変換したGIFファイルをまとめてD&Dして下さい。カラーパレットが微妙に違ってたりしますが、気にしなくても(たぶん)大丈夫です。

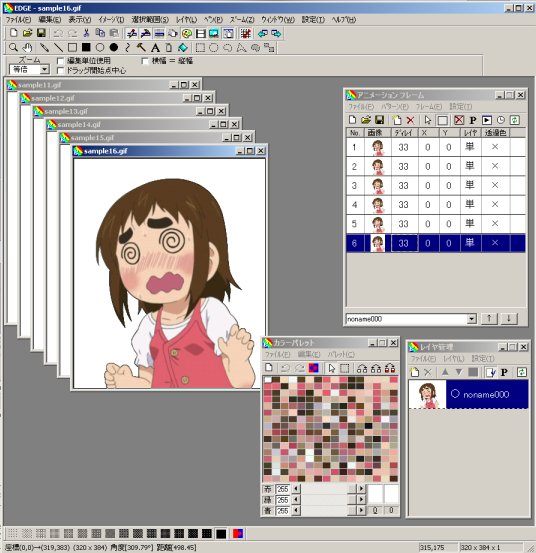
ここからアニメーションの設定です。「表示」→「アニメーション」から「アニメーションフレーム」を表示してください。初め「ツールバー」の項目で「通常カーソル」が選択されていると思いますが、これを隣の「フレーム取り込み開始」に選択して下さい。この状態にすると画像の取り込みが行えます。まず1フレーム目の画像を1番上に表示し、範囲選択で選択します。座標等が下のステータスバーで確認できるので、確認しつつ選択してみて下さい。うまくいかなかった場合は、「アニメーションフレーム」の「アニメーションパターン削除」で削除できますのでうまくいくまでトライしてみてください。この作業は、1枚目だけ正しく選択できれば他のファイルは同じ位置で自動的に取り込んでくれますので最初が肝心です。「ズーム」でしていするとラクかもしれません。うまく取り込めたら2枚目のウインドウを選択して下さい。画像をクリックするだけでちゃんと取り込めると思います。あとはこれの繰り返しです。

↑の通り、全ての画像が「アニメーションフレーム」に登録されればOKです。
ここで「アニメーションフレーム」から「再生ウインドウ表示/非表示」をクリックし、「アニメーションプレイヤ」を表示させます。ここから「設定」→「再生」をクリックするとアニメーションが再生されると思います(またはツールバーの「アニメーションを再生します」をクリック)。再生スピードが早過ぎる場合は、スライドバーを左方向に動かすとゆっくり再生されると思います。右なら早くなります。うまく再生できたら再生スピードを実際のアニメーションパターンに設定しましょう。1つ1つ設定しても良いのですが面倒なので、「全ディレイの一括変更」を行いましょう。値は適当に決めて構わないですが「250」くらいにしてみるといいかと思います。これで全てのフレームに同時にディレイ値が設定されたと思います。
さぁ、最後にアニメーションGIFの書き出しです。「アニメーションフレーム」の「ファイル」→「動画をアニメーションGIF形式で保存」を選択して下さい。設定ですが、変更なしでも大丈夫かと思いますが「固有カラー・テーブルを使用する」にチェックを入れるとサイズがちょっぴり増える代わりにキレイに表示されるようなので、チェックしておいてもいいかもしれません。好みで設定してみてください。保存ボタンをクリックするとファイル名入力ダイアログが表示されますので、指定したフォルダに適当なファイル名を付けて保存して下さい。これで作業終了です。お疲れさまでした。保存したファイルを見てみましょう!

アレ?ちょっと微妙・・・1フレーム目がちょっとおかしいですね・・・あと服の色も少し変わってる・・・ということでこのへんをうまい具合に修正したりしつつ完成度を高めていけばいいんじゃないかと思います。
【注意】
※1 動画は画素数が地デジで1440×1080、BSデジタルなどでは1920×1080になったりしてます。地デジの動画をキャプチャしてそのまま画像編集ソフトに貼りつけると、横幅が短い(縦が長い)画像になったりしてかなり残念な結果になったりします。このへんはどうしたらよいのかちょっとよくわからなかったので、自分は基本的にBSデジタルの動画を利用することにしています。
※2 フォトショップでの切り抜きに関してはこちらを参考にするとよいかもです。
※3 線部分の切り出しについても、いちいち枠で囲ってやってます。

なんだかなぁ、って感じもしますが